JMP图中怎么添加数据标签,JMP图中怎么添加Y轴双坐标是很多JMP用户在可视化图表定制过程中经常遇到的两个操作难点。数据标签和双坐标轴的灵活运用,不仅能增强图形表达的信息量,还能在对比、说明、汇报中更直观地传达数据的关键含义。本文将深入讲解这两个功能的具体实现步骤,并结合常见场景进行延伸,帮助用户在JMP图形生成器中实现更高阶的图表呈现。

一、JMP图中怎么添加数据标签
在JMP的图形可视化中,数据标签(Data Labels)是指显示在数据点旁边的具体数值或分类信息。这对于强调数据精度或在汇报中展示详细值来说非常重要。JMP支持为柱状图、折线图、散点图等图层类型叠加数值标签,且支持对其字体、颜色、位置等进行自定义调整。
1.使用图形生成器添加标签
在图形生成器中进行操作,步骤如下:
打开菜单【图形】→【图形生成器】,加载数据表
将变量拖入对应轴,选择生成图类型(柱状图、线图等)
在图形生成器界面下方“图层区域”,找到当前的图层(例如柱状图为“Bar”)
勾选“Label”(标签)图层图标
默认会显示Y轴变量的值,位置在柱顶或数据点旁边
2.自定义数据标签内容
如果希望标签显示的是其他字段(如分类名、百分比等),可进行如下设置:
在图层设置中选择“Label Source”(标签来源),改为指定字段
或者通过【分析】→【图形属性】→【标签】菜单,自定义表达式,比如显示“类别名+数值”
3.调整标签样式
字体、颜色、大小可通过图层属性面板自定义
若标签过密,可启用“自动躲避(Avoid Overlap)”选项,防止标签重叠
可设置“仅显示极值”、“超过阈值才显示”等条件逻辑,提升图形清晰度
4.应用脚本批量设置标签
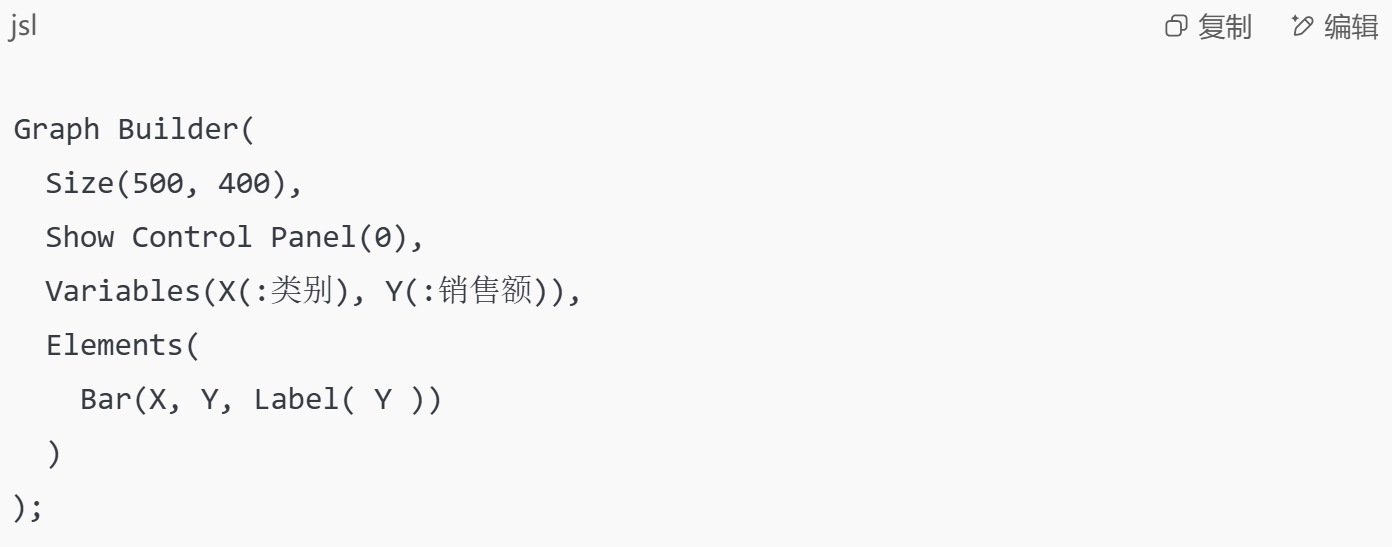
对于批量生成图形或固定模板场景,推荐用JSL脚本进行标签控制。例如:

这段代码中,`Label(Y)`表示将Y轴数值作为标签添加在柱状图顶部,适用于报表输出、业绩展示等场景。
二、JMP图中怎么添加Y轴双坐标
在实际分析中,经常需要将两个数值变量放在同一张图中对比,比如一个是“订单数量”,一个是“订单金额”,单位不同、数值范围差异大,直接共用Y轴容易掩盖细节。这时,就需要设置Y轴双坐标(Dual Y-Axis),即主轴、副轴显示不同变量。
1.准备数据结构
确保数据表中包含两个连续变量(如:点击率、展示次数),一个时间变量(或分类变量)作为X轴。
2.打开图形生成器添加两个变量
进入【图形】→【图形生成器】
将时间或类别变量拖入X轴区域
将第一个数值变量拖入Y轴(主轴)
将第二个变量拖入图层中的“Y轴右侧”区域(Right Y Axis),系统将自动识别为双坐标图
3.自定义坐标轴名称与刻度
双击图中的左Y轴与右Y轴,分别设置名称、单位、字体
可独立设定左右Y轴的刻度范围、格式(例如左侧为0–100%,右侧为0–5000)
4.设置图形元素样式
可将两个变量分别设置为线图、点图、柱状图等
比如订单数用柱图、订单额用折线图,搭配双轴展示更清晰
图层颜色建议区分主副轴,以避免读者混淆
5.控制图例和图层顺序
图例中将显示两种变量的图层说明,注意设置合理命名
如有重叠问题,可通过“前后顺序”调整图层叠放优先级
6.JSL脚本实现双轴图
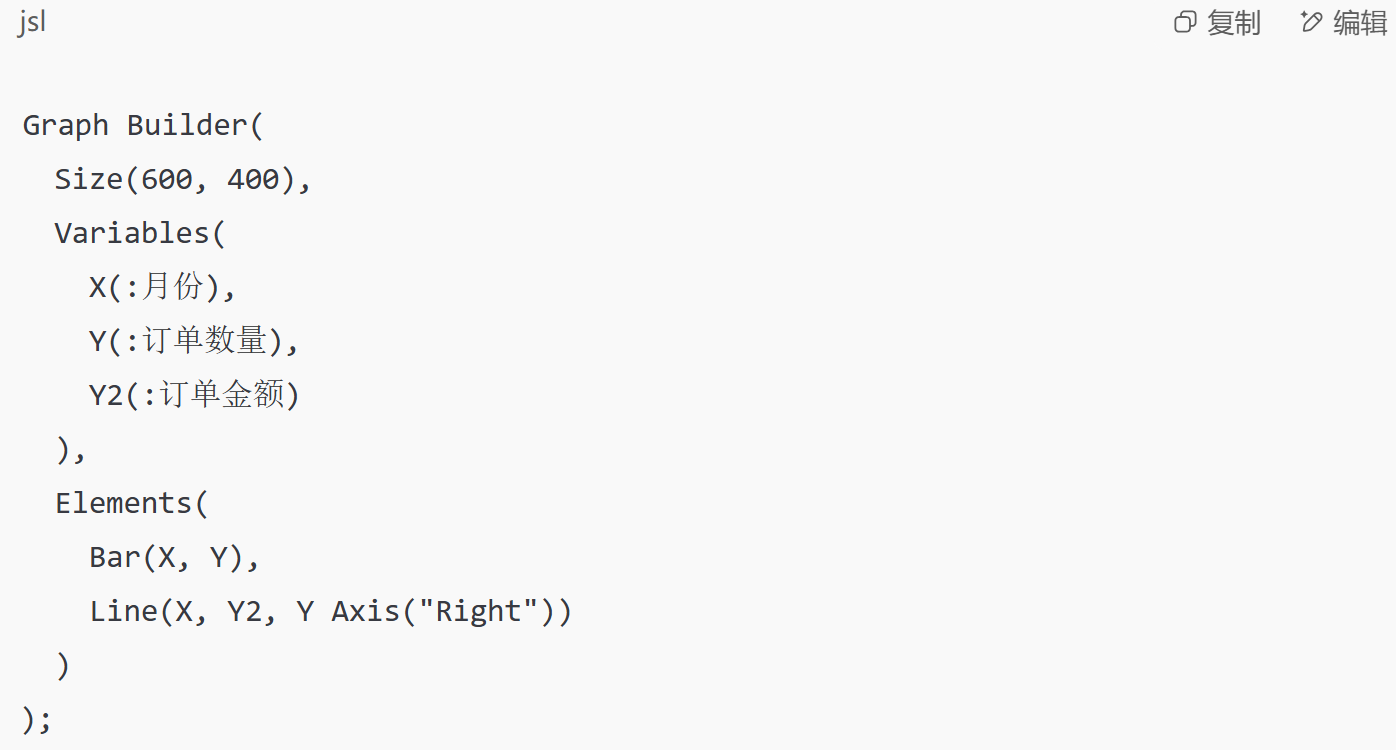
如需用脚本批量生成双轴图,可参考以下代码:

这里`Y Axis("Right")`将“订单金额”变量分配到右侧Y轴,与主Y轴并列显示,适合展示相对变化趋势。

三、双轴与标签结合的场景优化技巧
在一些业务场景中,同时使用双Y轴与数据标签的组合,可以极大提升图表的传达能力。下面列举几个高频使用的场景和优化技巧:
1.销售分析:金额+数量对比
主轴展示销售数量,副轴展示销售总额。每根柱子顶部显示数量标签,每条线点标出金额数据。既能比较趋势,也能体现总值差距。
2.运营报表:转化率+访问量双重展示
访问量以柱图展示,转化率以折线图呈现,右Y轴设置为百分比单位,数据标签展示具体转化数值,适合电商或APP运营分析。
3.质量控制:缺陷数+良品率监控
将每日缺陷数量与良品率同时呈现,帮助生产管理人员一图掌握波动原因与生产趋势。
4.教育评估:各年级学生数+平均成绩
横轴为年级,左轴为学生数(柱图),右轴为平均分(折线图)。标签显示学生数与分数,辅助教学决策。
在这些场景中,JMP图形生成器的“图层”、“颜色”、“标签”、“坐标”四大面板是组合使用的关键,建议在实际操作中多尝试调整,逐步掌握视觉表达与数据结构的平衡方式。

总结
JMP图中怎么添加数据标签,JMP图中怎么添加Y轴双坐标是JMP图形定制中最常用也最具提升效果的两个技巧。前者让图表“有数可依”,便于读者一眼看到关键值;后者则解决了多变量展示中的维度冲突问题,实现信息密度与美观度的统一。通过掌握这两个技能,并灵活运用图层配置、颜色映射与脚本批量处理功能,用户可以在JMP中打造专业水准的可视化报表,为数据讲故事提供更具说服力的图形支持。

